建置環境介紹
今天要進到實作的部分。
在編寫Vue之前,要先建置好需要的環境。
需要建置的環境有3個部分:
(以下皆為Windows安裝流程)
輔助工具安裝流程(Chrome)
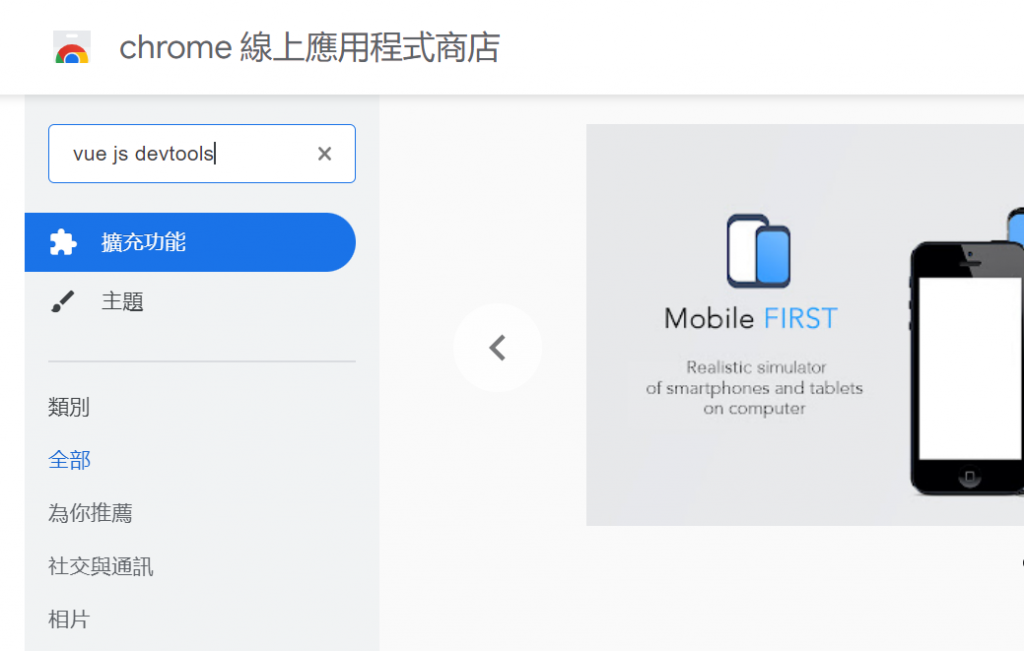
Chrome搜尋「線上應用程式商店」,搜尋「vue js devtools」
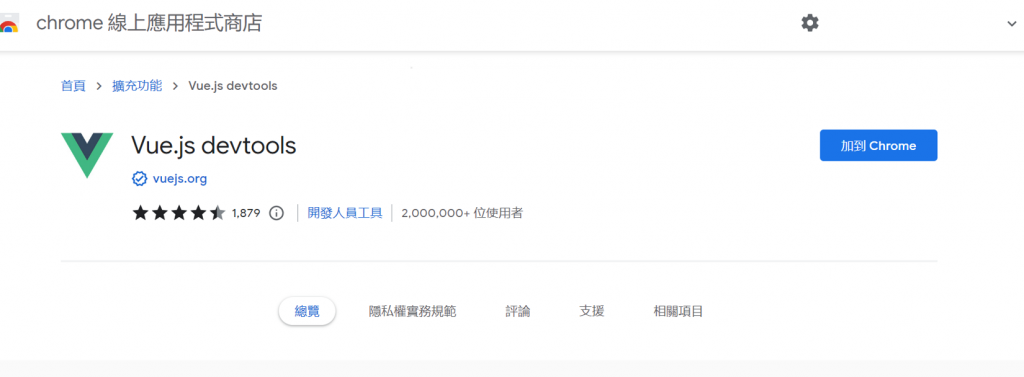
點進由vuejs.org提供,按「加到Chrome」,點選後會跳出確認視窗詢問是否新增,點「新增擴充功能」。
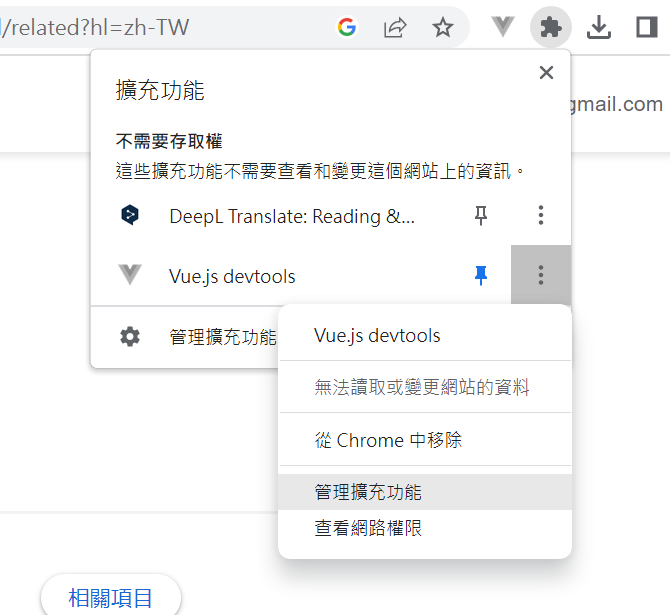
選取拼圖Icon,Vue最右邊3個點的Icon,選「管理擴充功能」
打開「允許存取檔案網址」,這可以讓測試Vue.js DevTools時成功開啟。
文字編輯器安裝流程(Virtual Studio Code,簡稱VS Code)
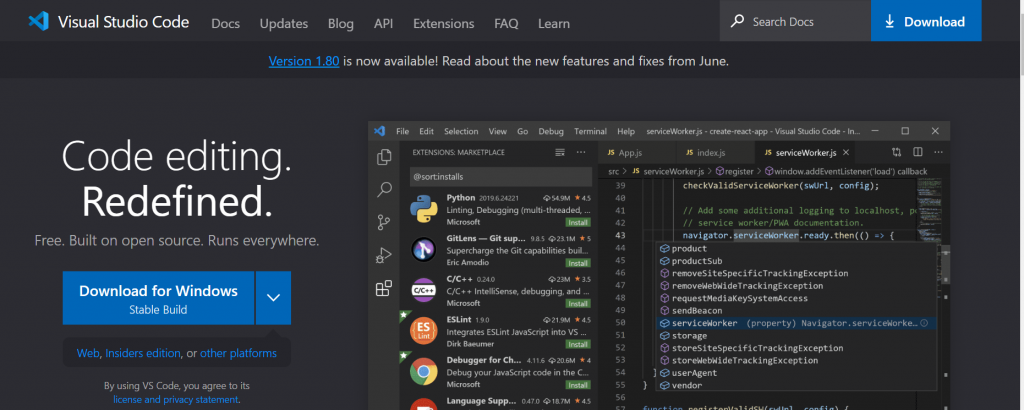
到VS Code的官方網站下載安裝檔(網址:https://code.visualstudio.com)
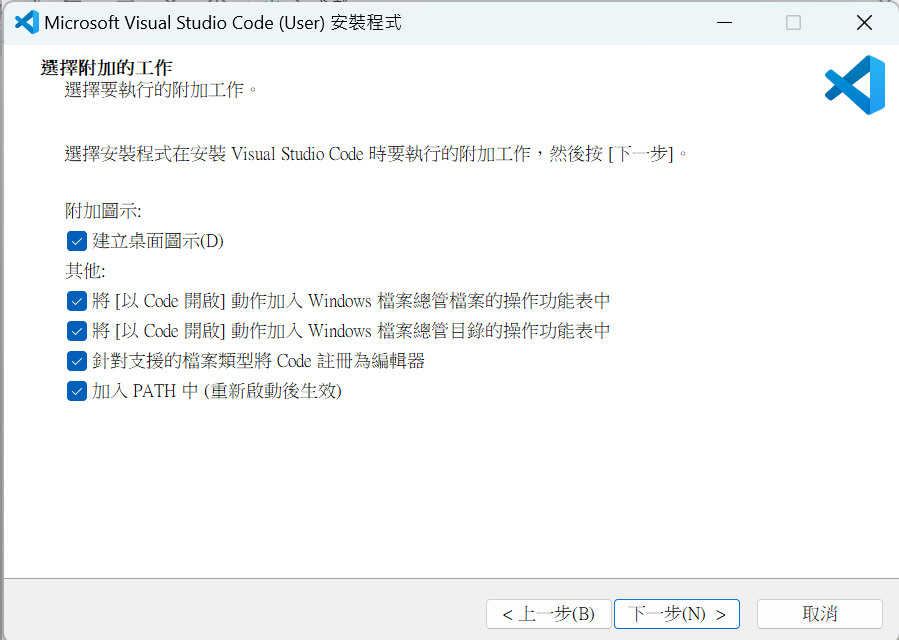
打開安裝檔,依照流程安裝。(這裡較容易操作,就不一一顯示圖片),到「選擇附加工作」的地方,全部勾選
3.可以到延伸模組裡下載中文套件,這樣介面都會變成中文的了(英文不好的友善工具)
JavaScript套件管理工具安裝流程
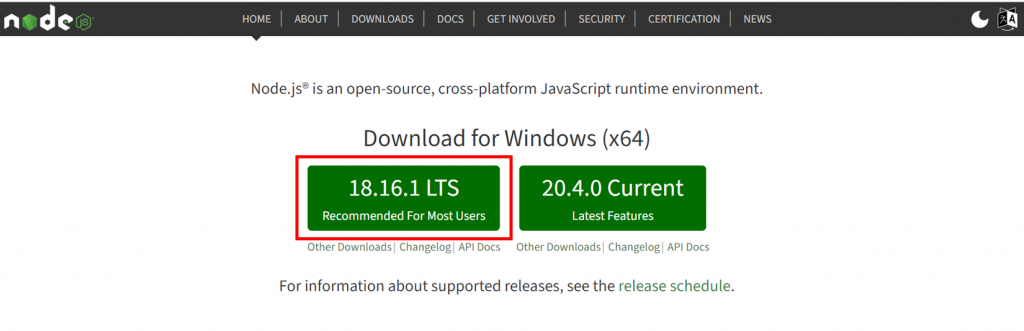
到Node.js關發網站下載最新LTS版本(網址:https://nodejs.org/en)
打開安裝檔,依序安裝好Node.js
完成後打開命令提示字元,輸入「npm --version」確認NPM是否安裝成功(成功會顯示版本)。
輸入「npm install yarn -g」安裝YARN,並以「yarn --version」確認YARN是否安裝成功(成功會顯示版本)。
到這裡就建置好環境了~
